表单组件
关于后台页面内容,全局调用了layui,你可以直接按照layui的文档写前端代码,也可以使用本框架内置的前端组件,直接在PHP中生成前端页面。
后台的UI组件,直接写在PHP文件中,模板中会自动调用,表单组件有很多参数,本文档可能写不全,可参考layui官方文档
//php文件中
$form = [
["layui"=>"title", "title"=>"标题栏"],
["layui"=>"input", "title"=>"输入框", "name"=>"LC[input]", "value"=>""],
["layui"=>"btn", "title"=>"立即保存"]
];
//模板文件中
<template "ui/head" />
<form class="layui-form layui-form-pane" action="{{$_L['url']['own_form']}}save" method="post" target="_self">
<ui form($form) />
</form>
<template "ui/foot" />| 组件通用参数 | 类型 | 说明 |
|---|---|---|
| layui | string | 组件名称title、des、input等等 |
| title | string | 显示名称 |
| tips | string | 提示信息 |
| cname | string | class名字 |
title - 标题

["layui" => "title", "title" => "标题"]
des - 说明

["layui" => "des", "title" => "说明内容"]
html - 文本
[ "layui" => "html", "title" => "文本内容,支持<a href=\"https://baidu.com\">html标签</a>", ]
| 可选参数 | 类型 | 说明 |
|---|---|---|
| copy | bool | 是否点击复制 |
| copytext | string | 点击后复制的内容 |
| nodrop | bool | 鼠标移动上去是否显示禁止 |
input - 输入框

[ "layui" => "input", "title" => "输入框", "name" => "LC[input]", "value" => "" ]
| 可选参数 | 类型 | 说明 |
|---|---|---|
| type | string | 同input的type属性 |
| placeholder | string | 同input的placeholder的属性 |
| verify | string | required必填,其它内容为表单验证,参考layui文档 |
| disabled | bool | true禁止输入 |
| min | number | 最小数字 |
| max | number | 最大数字 |
| step | number | 数字加减间隔 |
| precision | number | 数字精度 |
| affix | string | 参考layui说明 |
| filter | string | 参考layui说明 |
input_sort - 短输入框

[ "layui" => "input_sort", "title" => "输入框", "name" => "LC[input_sort]", "value" => "" ]
| 可选参数 | 类型 | 说明 |
|---|---|---|
| type | string | 同input的type属性 |
| placeholder | string | 同input的placeholder的属性 |
| verify | string | required必填,其它内容为表单验证,参考layui文档 |
| disabled | bool | true禁止输入 |
| min | number | 最小数字 |
| max | number | 最大数字 |
| step | number | 数字加减间隔 |
| precision | number | 数字精度 |
| affix | string | 参考layui说明 |
| filter | string | 参考layui说明 |
textarea - 长文本输入框

[ "layui" => "textarea", "title" => "长输入框", "name" => "LC[textarea]", "value" => "", "verify" => "", // required为必填 "placeholder" => "", "disabled" => false ]
select - 下拉

[ "layui" => "select", "title" => "单选、多选、多级下拉", "name" => "LC[select]", "value" => "", "verify" => "", // required为必填 "many" => flase, //true为多选 "url" => "", //url和option传入一个,如果是url则ajax获取option "option" => [ ["title" => "选项一", "value" => 1], ["title" => "选项二", "value" => 2], ] ]
selectN - 下拉2

[ "layui" => "selectN", "title" => "多级下拉", "name" => "LC[selectN]", "value" => "", "url" => "" //此组件,仅支持url的ajax方式加载选项 "verify" => "", // required为必填 ]
tags - 标签输入

[ "layui" => "tags", "title" => "标签", "name" => "LC[tags]", "value" => "" "verify" => "", // required为必填 ]
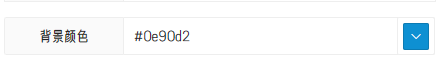
color - 颜色选择

[ "layui" => "color", "title" => "颜色", "name" => "LC[color]", "format" => "hex", //空为rgb格式,hex为16进制格式 "value" => "", "verify" => "", // required为必填 ]
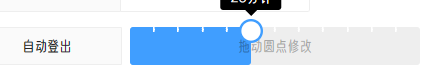
slider - 滑块

[ "layui" => "slider", "title" => "滑块", "name" => "LC[slider]", "value" => "", "min" => "0", "max" => "100", "step" => "10", "settips" => "个", ]
date - 日期

[ "layui" => "date", "title" => "日期选择", "name" => "LC[date]", "value" => "", "verify" => "", // required为必填 "type" => "datetime", //datetime、date、time不同时间格式 "range" => false, //ture为选择时间区间 "min" => "", //最小时间 "max" => "", //最大时间 ]
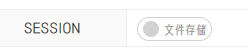
on - 开关

[ "layui" => "on", "title" => "开关", "name" => "LC[on]", "value" => "", "text" => "开|关", "url" => "", //可选,传入url值,在开关的时候,会请求这个ajax,返回code=1才会成功切换,返回code=0不会切换 "timeout" => 1500, //请求超时,单位ms ]
radio - 单选

[ "layui" => "radio", "title" => "radio", "name" => "LC[radio]", "value" => "", "radio" => [ ["title" => "选择一", "value" => 1], ["title" => "选择二", "value" => 2], ] ]
checkbox - 多选

[ "layui" => "checkbox", "title" => "checkbox", "checkbox" => [ ["title" => "置顶", "name" => "LC[checkbox1]", "value" => ""], ["title" => "推荐", "name" => "LC[checkbox2]", "value" => ""], ["title" => "禁止点击", "name" => "LC[checkbox3]", "value" => "", "disabled" => "true"], ] ]
upload - 图片上传

[ "layui" => "upload", "title" => "上传图片", "name" => "LC[upload]", "value" => "", "verify" => "", // required为必填 "many" => false, //可选,true为上传多张 "gallery" => true, //可选,是否禁止显示图库按钮 "local" => flase, //可选,true使用云存储的情况下强制上传到本地服务器 "accept" => "", //可选,图片格式 "width" => 200, //可选,设置此参数会自动打开图片裁剪器 "height" => 200, //可选,设置此参数会自动打开图片裁剪器 "maxwidth" => "", //可选,图片最大宽度,超过会弹出失败提示 "maxheight" => "", //可选,图片最大高度,超过会弹出失败提示 ]
file - 文件上传

[ "layui" => "file", "title" => "上传文件", "name" => "LC[file]", "value" => "", "verify" => "", // required为必填 "many" => false, // 可选,是否可以多文件 "select" => true, //可选,是否显示文库按钮 "local" => flase, //可选,true使用云存储的情况下强制上传到本地服务器 "accept" => "", //可选,文件格式 例如 .zip,.rar ]
editor - 编辑器
[ "layui" => "editor", "title" => "编辑器", "name" => "LC[editor]", "value" => "", "simple" => true, //可选,true代表简单模式编辑器。 ] // 注意编辑器在form提交时候的内容是编码过的,前端读取时候需要使用html_editor($content)解码 // simple参数还支持传入一个数组增加指定按钮,insertimage上传图片、gallery图库、insertvideo上传视频、attachment上传附件、plugin_135editor公众号135编辑器。更多参数请参考百度编辑器文档。
icon - 图标选择器
[ "layui" => "icon", "title" => "图标选择", "name" => "LC[icon]", "value" => "", "verify" => "", // required为必填 ]
spec - 多规格
[ "layui" => "spec", "title" => "多规格", "name" => "LC[specdata]", "value" => "", "fields" => [ [ "title" => "图片", "type" => "image", "name" => "cover", "width" => 60, ], [ "title" => "价格", "type" => "number", "name" => "price", "default" => "0.00", ], [ "title" => "库存", "type" => "number", "name" => "stock", "default" => "0", ], ], ]; // fields参数支持自定义规格参数,支持image和input两种方式,type=text、number等都是input
btn - 按钮
["layui" => "btn", "title" => "立即保存", "fixed" => false] //fiexd 可以让btn浮动在底部
大纲