多配色模板
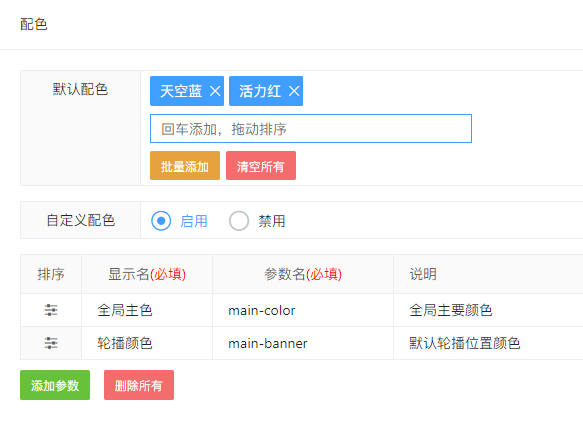
第一步:在模板开发助手中配置需要的颜色参数

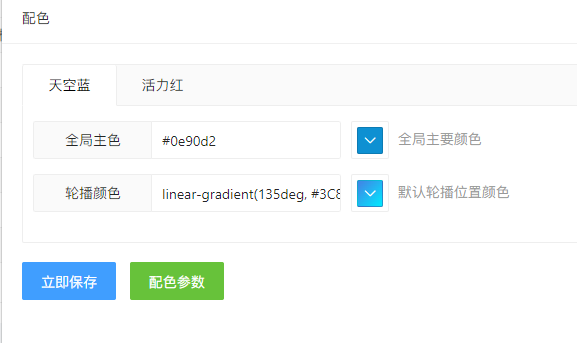
第二步:配置默认颜色

第三步:在模板css中调用
//例如在模板助手中设置了 main-color 这个参数
//在模板css文件中,任何用到颜色的地方就可以用下列方法进行调用
color: #0a90eb;
//原始的样式写法是为了兼容IE浏览器,必须要写上
color: var(--main-color, #0a90eb);
//var中 main-color 前边必须加上 -- 两个短横杆
//第二个参数#0a90eb代表,如果main-color没有值时,默认显示的颜色,建议也写上。
.class {
color: #0a90eb; /*兼容IE浏览器*/
color: var(--main-color, #0a90eb); /*调用后台设置的颜色*/
background: #0a90eb;
background: var(--main-color, #0a90eb);
background-color: #0a90eb;
background-color: var(--main-color, #0a90eb);
border: 1px #0a90eb solid;
border: 1px var(--main-color, #0a90eb) solid;
/*更多不一一举例*/
} 大纲